Kamis, 27 Juni 2013
Tugas Pengantar Teknologi Game, Visibility (Bagian 4)
Hai para blogger kali ini saya kembali lagi dengan segudang tugas dari Tugas Pengantar Teknologi Game, Interactive System yang ke empat. Berikut tugas-tugas yang saya kerjakan bersama kedua rekan saya Azzanul Anwar dan juga Ruslan Hadi, cekidot...
Disini akan banyak istilah2 baru yang akan dibahas berhubungan dengan istilah-istilah dunia per Game an nih para blogger...
Ada yang tau istilah dari scene 2.5D ?
scene 2.5D adalah sebuah teori game dengan tampilan 3D datar (3D Plaine) namun biasa juga disebut game 2D tapi mereka tidaklah sama. Game seperti ini bukan 2D tapi tidak juga full 3D. Biasanya gameplaynya memang mirip game 2D dimana kita hanya bisa bergerak secara horizontal dan vertical namun beberapa gambarnya di render secara 3D. Teori grafik 2.5D ini biasa juga disebut dengan pseudo-3D sedangkan pada istilah game lebih dikenal dengan isometric/diametric atau bahkan trimetric projection.
Berbeda dengan game 2D, dalam game 3D anda akan menemui tiga sisi (X,Y,Z).
Game bertipe ini menggunakan 2 macam tipe pemodelan:
-3D object/model :
ini merupakan model/ object 3 dimensi yang nantinya akan anda jadikan sebagai karakter utama, bangunan, object-object seperti senjata,musuh, permukaan tanah ,pohon, bukit,dll. Object 3d seperti ini bisa anda buat dengan menggunakan program seperti “3D S.Max”,”Maya”,”Hash”,dll
-2d graphic:
gambar 2D juga berperan dalam membuat game bertipe 3D fungsi gambar 2D antara lain:
- sebagai texture untuk object
- sebagai latar belakang ( langit , pemandangan,dll)
- sebagai meteran untuk nyawa , gambar untuk speedometer (untuk game racing), dll.
Sedangkan untuk membuat animasi dalam 3D dapat digunakan bones(tulang) yang layaknya manusia dapat digerakkan. Selain itu animasi tetap juga dapat menggunakan bitmap (gambar 2D) untuk animasi pada texture air, api,dll.
Kegunaan 2.5D dalam game adalah sebagai pengaturan gerakan seperti golden axe, double dragon, pathfinding musuh biasanya cukup sederhana , yang berguna jika musuh di kiri gerak ke kiri, kalau lebih atas maka gerakin musuh ke atas dst. Atau bisa dikatakan dengan istilah mengikuti posisi pemain (musuh dibuat bisa mengakses posisi pemain) dan agar lebih 'hidup' (kalau ada banyak musuh nggak melakukan gerakan yang sama secara bersamaan terus menerus), secara acak si musuh mukul atau pake jurus tertentu kalau dekat pemain.
Selain itu, juga ada istilah Level of Detail (LOD) yang merupakan sebuah Karakteristik untuk menciptakan dunia virtual. Konsep yang digunakan merupakan sebuah konsep untuk geometri rinci saja, konsep dasar bisa disamaratakan. Baru-baru ini, teknik LOD termasuk manajemen juga shader untuk tetap mengontrol kompleksitas pixel. Suatu bentuk tingkat manajemen detail telah diterapkan untuk tekstur selama bertahun-tahun, di bawah nama mipmapping, juga memberikan kualitas rendering yang lebih tinggi. Ini adalah hal yang lumrah untuk mengatakan bahwa "sebuah objek telah LOD'd" ketika objek disederhanakan oleh mendasari algoritma LOD-ing.
Konsep dari Level of Detail (LOD) itu sendiri bisa digambarkan sebagai berikut :
Dalam suatu game, Terrain merupakan model yang sangat besar. Membuat setiap pointnya secara eksplisit sangatlah tidak mungkin, maka metoda untuk mengotomatiskan pembangkitan Terrain merupakan hal biasa.
Ketika proses rendering, sebagian dari Terrain tertutup dan sebagian lain sangat jauh, oleh karena itu dikembangkanlah Terrain LOD algorithms.
Teknik LODs mempunyai banyak jenis, salah satunya adalah Terrain LODs. Algoritma ROAM merupakan algoritma terrain LOD yang menggunakan top-down dengan struktur data binary triangel. Algoritma ROAM (real-time Optimally Adapting Meshes) sangat baik untuk diimplementasikan pada terrain yang tidak datar atau terrain yang bergelombang. Ukuran dari terrain tidak mempengaruhi jumlah poligon yang terbentuk. Namun semakin besar jumlah poligonnya, makaframe-Ratenya semakin kecil.
Ada juga Triangle Bintrees (Binary Triangle Trees) yang merupakan sebuah representasi populer permukaan medan yang elevasi telah sampel pada interval jarak teratur adalah triangulasi subset dari titik sampel yang terdiri dari sumbu-blok, segitiga siku-siku isoceles.
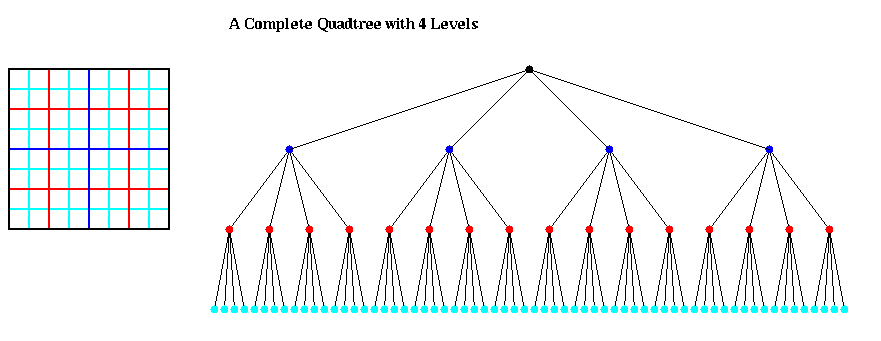
Selanjutnya, adalagi istilah Metode quadtree yang merupakan sebuah bentuk partisi hasil modifikasi dari metode fixed block. Teknik awalnya membagi citra kedalam range-range berbentuk 4 bujur sangkar yang sama besar. Setelah itu pada range yang memiliki error lebih besar dari threshold akan dilakukan partisi lagi pada range tersebut. Begitu pula dengan range didalamnya, apabila masih lebih besar dari threshold akan dipartisi kembali. Tetapi pada batasan maksimum, partisi akan berhenti dilakukan. Jenis partisi ini cukup menghemat waktu pada saat pemetaan domain ke range sebab tidak semua range memiliki ukuran kecil. Kelemahan dari partisi ini adalah threshold yang dipergunakan sama untuk segala level partisi. Setelah diteliti, hal ini tidak efektif dan hasil dari partisi menghasilkan banyak range. Berdasarkan analisis diatas, metode quadtree memiliki keunggulan lebih. Dengan menggunakan algoritma adaptive threshold maka kelemahan dari quadtree dapat diatasi.
Berikut merupakan gambar dari Metode Quadtree dan Metode Triangle Bintrees (Binary Triangle Trees) adalah :
1.Metode Quadtree
2.Metode Triangle Bintrees (Binary Triangle Trees)
Sumber : http://dennycharter.wordpress.com/2008/05/08/konsep-dasar-web-gis/
http://library.trunojoyo.ac.id/elib/detil_jurnal.php?id=2397&PHPSESSID=08145cf597a1381559af01d599e3d7dd
http://www.scribd.com/doc/55249400/presentasi22
Selasa, 18 Juni 2013
Tugas Pengantar Teknologi Game, Interactive System (Bagian 3)
Pada kesempatan kali ini saya akan menjelaskan tentang Sistem Interaktif atau biasa disebut dengan Interactive System. Pada Sistem Interaktif ini secara garis besar terbagi menjadi 2 bagian penyusun yaitu, Interactive Entertaintment atau Hiburan Interaktif, dan Intercative Programs atau Program Interaktif. Pertama-tama mari kita bahas tentang Interactive Entertainment terlebih dahulu.
Interactive Entertaintment adalah sebuah Interaksi yang bersifat menghibur melalui media. Konsep dari Hiburan Interaktif ini adalah melalui media yang dapat langsung direspon oleh pengguna system, pengguna menerima interaksi melalui kombinasi teks, gambar, animasi, atau video yang sifatnya memberikan informasi dengan diselipkan unsure hiburan yang membuat pengguna tidak jenuh.
Selanjutnya Interactive Programs. Ketika program sudah aktif, bukan berarti program tersebut sudah dapat rilis dan dipasarkan ke masyarakat pengguna. Ada prosedur yang harus dilengkapi sebelum program tersebut dilempar ke ranah user media. Fokus dari program interaktif ini adalah teks program yang menjadi interface utama untuk program yang dijalankan, bukan aplikasi interaktif yang berkomunikasi dengan pengguna. Program interaktif lebih dikonsentrasikan dalam pengembangannya untuk digunakan sesudah programnya menyebar luas ke masyarakat pengguna.
Ada hal penting yang harus diperhatikan dalam program interaktif, yaitu pengguna program dan programnya itu sendiri. Pengguna sangat dibutuhkan untuk menentukan cakupan fasilitas program, karena program yang dibuat berdasarkan kebutuhan pengguna dan digunakan untuk memudahkan pengguna. Jadi program dan pengguna adalah 2 elemen vital yang saling berhubungan yang dibangun dalam sebuah komunikasi yang diwujudkan denga GUI pada program tersebut.
Setelah kita membahas tentang system interaktif, kita melompat pada penggunaan GUI dalam dunia pengetahuan komputer. Beberapa fungsi GUI antara lain :
Pointing device dengan perangkat berupa mouse
Memiliki fungsi sebagai plug and play, yang mana memudahkan user dalam menginstall dan uninstall hardware/sofware (sinkronisasi)
Membuat software-software yang menuntut aplikasi dalam komputer user yang dapat digunakan untuk kegiatan user dalam proses seperti menulis text, spreadsheet. sound, graphic dan lain-lain
Untuk digunakan dalam pembuatan System Operasi sebagai User friendly dan ergonomis
Pembuatan website
Opensource software/hardware atau pengembang aplikasi-aplikasi skala besar lainnya.
GUI juga memiliki beberapa komponen, antara lain :
Label
Button
Text Field
Text Area
Combo Box
Radio Button
Check Box
Didalam GUI juga terdapat event, yaitu kejadian yang muncul ketika pengguna berinteraksi dengan aplikasi, tanpa event, GUI tidak akan bisa dijalankan. Ada beberapa jenis event dalam GUI, antara lain :
· Event Source
Adalah komponen visual seperti Button, Combobox, Text Field, dan lain-lain
· Event Model
Untuk mendeskripsikan bagaimana reaksi program terhadap interaksi pengguna pada bagian-bagian penting program.
· Event Listener
Objek penerima dan pengolah event, sebagai inti dari program (menampilkan informasi penting kepada pengguna, melakukan komputasi, dan lain-lain)
· Event Object
Objek yang terbentuk saat event dijalankan
· Event Handler
Blok method dari listener yang menetukan proses selanjutnya setelah melakukan event, misalnya tombol next, tombol save, dan lain-lain.
Setelah penjelasan tentang GUI diatas, saya bertaruh anda semua bertanya-tanya tentang hubungan yang terjadi antara event dan program interaktif. Apa yang sebenarnya terjadi antara mereka berdua, apa jangan-jangan mereka mempunyai hubungan gelap? Atau bahkan mereka sebenarnya sama sekali tidak saling kenal? Ini menjadi sebuah misteri bagi saya dan kelompok saya. Sampai akhirnya kami bertiga memutuskan untuk mencari referensi di google untuk mendapatkan literatur yang berdasar tanpa harus menebak-nebak apa yang sebenarnya terjadi diantara mereka.
Setelah saya dan teman-teman saya menyelam sambil minum es campur kedalam google, kami menemukan gambar yang menjelaskan tentang hubungan event dengan konsep program interaktif. Berikut ini adalah gambarnya :
Sebenarnya saya dan kawan-kawan tidak begitu mengerti maksud dari gambar tersebut, karena banyak tanda panahnya, saya sempat berpikir kalau gambar tersebut berhubungan dengan pernikahan seseorang. Karena disetiap undangan pernikahan biasanya terdapat dengan menuju lokasi hajatan. Nah, saya lihat ada kemiripan tanda panah yang ada pada gambar tersebut dengan gambar disetiap undangan-undangan pernikahan. Tapi ternyata saya salah, dan saya malu. Tetapi tidak apa-apa karena dalam setiap pembelajaran, melakukan kesalahan itu adalah sebuah hal yang biasa, yak an? J
Setelah berdiskusi beberapa lama, kelompok kami akhirnya bisa mengartikan secara harfiah arti gambar tersebut. Dalam gambar tersebut ternyata dibedakan antara pemrograman standard dan pemrograman interaktif. Pada pemrograman standar, implementasi solusi dari program diberikan begitu saja tanpa ada interaksi antara program dengan pengguna, jadi pengguna tidak dapat menentukan apa yang ingin dilakukan olehnya karena semua telah diatur oleh program. Beda dengan pemrograman interaktif, pengguna mempunya kontrol terhadap keputusan yang akan diambilnya untuk kelanjutan solusi dari program tersebut. Dengan kata lain, disini terjadi interaksi antara program dengan pengguna, maka dari itu dinamakan pemrograman interaktif (Interactive Programming).
Sekian penjelasan dari kelompok kami tentang system interaktif, mohon maaf apabila ada kesalahan dan kekurangan, saya akhiri, salam dan terima kasih.
Sumber :
http://www. nryulia.staff.gunadarma.ac.id
http://www.noorhayatin.staff.umm.ac.id
http://ittelkom.ac.id/staf/mhd/MateriKuliah/Software%20Project%20I/Referensi/e-Book/GUI.pdf
http://en.wikipedia.org/wiki/Interactive_programming
http://elektroengineering.blogspot.com
http://momotarokun.wordpress.com
http://noorhayatin.staff.umm.ac.i
http://www.apl.jhu.edu/~hall/CWP-Chapter13/images/Checkboxes-WJ.gif
http://www.roseindia.net/java/example/java/swing/images/SwingRadioButtonsWithoutSelected.gif
https://www.java.net//blog/pkeegan/archive/comboToTable.png
http://www.leepoint.net/notes-java/GUI/components/40textarea/TextAreaDemoBefore.gif
http://docs.oracle.com/javase/tutorial/figures/uiswing/components/TextFieldDemo.png
http://zetcode.com/img/gui/javaswing/multiplesources.png
http://docs.oracle.com/javase/tutorial/figures/uiswing/components/LabelDemoMetal.png
Langganan:
Komentar (Atom)